Prerequisites
Before managing notifications, ensure you have:- App Registration: Your app must be registered with Dialect (registration guide)
- User Authentication: Users must be authenticated with JWT tokens (authentication guide)
Best Practices
Performance
Use pagination (25-50 per page), cache data, and implement virtual scrolling for large lists.
User Experience
Show unread counts, “mark all read” buttons, and relative timestamps with graceful empty states.
Real-time Updates
Poll summary endpoint periodically and update local state optimistically when marking as read.
Notification History
Get Full Notification History
Retrieve paginated notification history for the authenticated user:appId(optional): Filter notifications for a specific applimit(optional): Number of notifications to return (default: 25, max: 50)cursor(optional): Base64-encoded cursor for pagination
Working with Custom Data
Thedata field in notifications contains custom key-value pairs that were included when the alert was sent. This data is perfect for implementing deep linking, passing transaction context, or routing users to specific screens in your application.
Example from the response above:
The
data object is optional. Not all notifications will include custom data. Always check if it exists before accessing its properties. For more information see also the OpenAPI specificationPagination Example
Get Notification Summary
Get unread count and summary information without full notification data:appId(optional): Filter summary for a specific app
Mark Notifications as Read
Mark all notifications as read for the authenticated user:appId(optional): If provided, only marks notifications from this app as read
Clear Notification History
Clear all notifications for the authenticated user. This is a global action that applies across all clients:appId(optional): Single app ID, array of app IDs, or omitted to clear notifications from all apps
Working with Blink Actions
Alerts can now include blinks, enabling users to complete onchain transactions directly from your notification feed. This works as a two-step process:Context Enrichment
When Dialect’s mapping service detects supported protocol URLs in notification actions, it automatically enriches them with a
context object containing:type: The kind of data available (e.g.,"position"for lending/borrowing positions)apiUrl: A pre-filled API endpoint to fetch detailed dataaction: The suggested action for the user
Always check the
context.type field to determine how to handle the data. Additional context types will be supported in the future beyond the current "position" type.type: "position" context) to demonstrate this flow.
Detecting Blink-Enabled Notifications
Check if a notification has blink context by looking for thecontext object in actions. When present, check the type field to determine how to handle the data:
context object is only present when Dialect’s mapping service detects a supported protocol URL. Always check context.type to handle different data structures appropriately.
Fetching Position Data
Fortype: "position" contexts, use the apiUrl to fetch position and market data from the Markets and Positions API:
- TypeScript
- cURL
Response Structure
The Markets and Positions API returns an array of positions. For a lending position like Jupiter Borrow, you’ll receive both deposit and borrow sides as well as all relevant market data:Using the Data
The response includes everything needed to build feature rich UIs ranging from simple notification buttons to detailed position management screens. Use the data to create cards, input interfaces, action buttons, and more.UI Component Examples
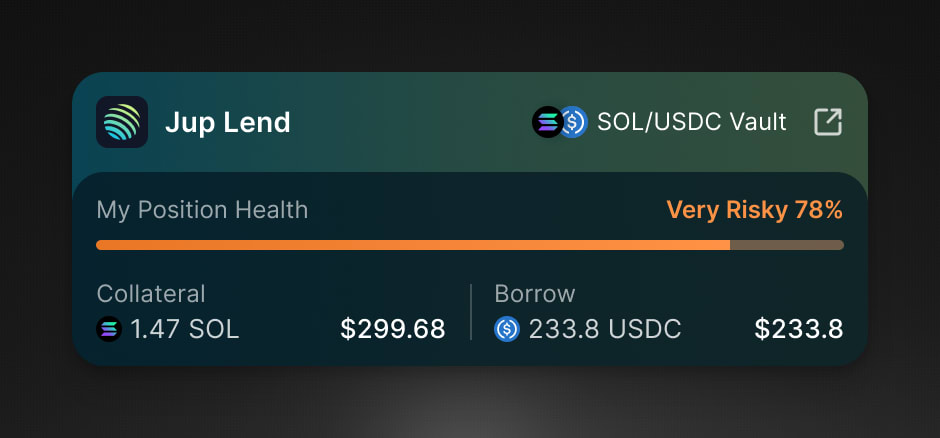
Here are examples of different UI patterns you can build using the data from the example above. Each component uses specific fields from the API response to create rich, informative interfaces: Position Widget A compact position summary card showing key metrics at a glance. This widget uses:
This widget uses:
market.provider.nameandmarket.provider.iconfor protocol branding (e.g., “Jupiter”)market.token.symbolandmarket.token.iconfor collateral token display (e.g., “SOL”)market.borrowToken.symbolandmarket.borrowToken.iconfor borrowed token display (e.g., “USDC”)amountandamountUsdfrom both deposit and borrow positions to show collateral and debt sizesltvfor position health indicator (e.g., “Very Risky 78%”)market.websiteUrlfor the external link to the protocol
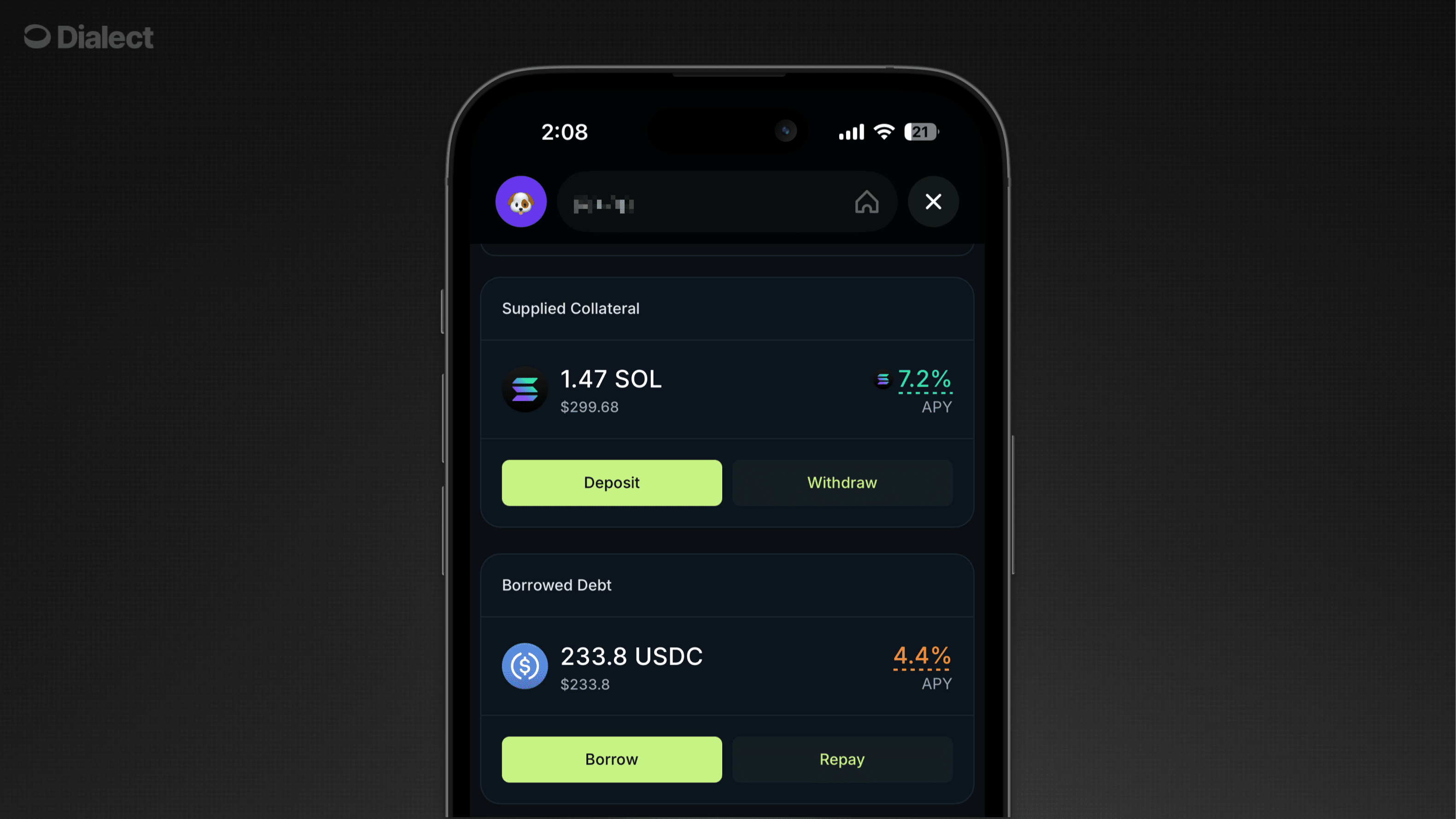
 These cards use:
These cards use:
market.token.symbolandmarket.token.iconfor collateral display (e.g., “SOL”)market.borrowToken.symbolandmarket.borrowToken.iconfor debt display (e.g., “USDC”)amountandamountUsdfrom deposit and borrow positions for user’s position sizesmarket.depositApyfor collateral yield (e.g., “7.2% APY”)market.borrowApyfor borrow rate (e.g., “4.4% APY”)actions.deposit.blinkUrl,actions.withdraw.blinkUrl,actions.borrow.blinkUrl,actions.repay.blinkUrlfor action buttons
Available Data Fields by Group
The API response contains extensive data organized into three main categories:Position Information
Position Information
- Protocol:
market.provider.name,market.provider.icon,market.provider.id - Tokens:
market.token.symbol,market.token.address,market.token.icon,market.borrowToken.symbol,market.borrowToken.address,market.borrowToken.icon - Health:
ltv,liquidationPrice - Amounts:
amount,amountUsd - Identifiers:
id,bundleId,marketId,ownerAddress
Blinks & Fallback URLs
Blinks & Fallback URLs
- Blink URLs:
actions.deposit.blinkUrl,actions.withdraw.blinkUrl,actions.borrow.blinkUrl,actions.repay.blinkUrl - Protocol website:
market.websiteUrl
Market Data
Market Data
- APY rates:
market.depositApy,market.baseDepositApy,market.borrowApy,market.baseBorrowApy - Liquidation:
market.liquidationLtv,market.liquidationPenalty - Limits:
market.maxLtv,market.maxBorrow - Totals:
market.totalDeposit,market.totalDepositUsd,market.totalBorrow,market.totalBorrowUsd - Decimals:
market.token.decimals,market.borrowToken.decimals

