Prerequisites
Before you start, make sure you have:
- Solana Wallet: Any Solana wallet (Phantom, Solflare, etc.)
- Development Environment: Node.js 16+ installed
- Basic Knowledge: React components and wallet connections
Video Tutorial
Watch the complete walkthrough to see exactly how it works.Chapters
- 00:00 Send your first alert in 15 minutes
- 00:25 Prerequisites
- 03:13 Register your app
- 05:37 Setup a clean project
- 07:36 Implementation
- 13:38 Signup for messages
- 14:55 Send message to a wallet
What You’ll Build
By the end of this tutorial, you’ll have:- ✅ A working notification bell in your React app
- ✅ Users can subscribe to receive notifications
- ✅ Dashboard to compose and send notifications
- ✅ Your first notification successfully delivered
Step 1: Register Your App (3 minutes)
Create a New Wallet
In your Solana wallet app:- Create a new wallet (most wallet apps have an “Add Wallet” or ”+” option)
- Name it something like “My App Notifications”
- Copy the wallet address - you’ll need this for registration
Connect and Register
- Visit: https://dashboard.dialect.to/
- Click: “Alerts” in the left sidebar
- Click: “Guide” tab (don’t get confused by “Compose”)
- Connect: Your new wallet (not your main wallet)
- Sign: The message to authenticate
Complete Registration
Fill out your app information:- Project Logo: Upload your app’s logo
- Project Name: Your application name
- Description: Brief description of your app
Save Your App Address
Important: Copy your app address from the bottom-left corner (click “Copy Address”). This should match the public key of the wallet you just created.Step 2: Set Up Your Project (3 minutes)
Clone the Scaffold
We’ll start with a fresh project using the Solana app scaffold:Step 3: Add Notification Bell (4 minutes)
Install Dialect Packages
- npm
- yarn
Create Notification Component
Create a new filesrc/components/DialectNotificationComponent.tsx:
src/components/DialectNotificationComponent.tsx
Add to Your App Header
Add the notification bell to your app’s header next to the wallet button. Find the header filesrc/components/app-header.tsx and add the notification component:
src/components/app-header.tsx
Test the Component
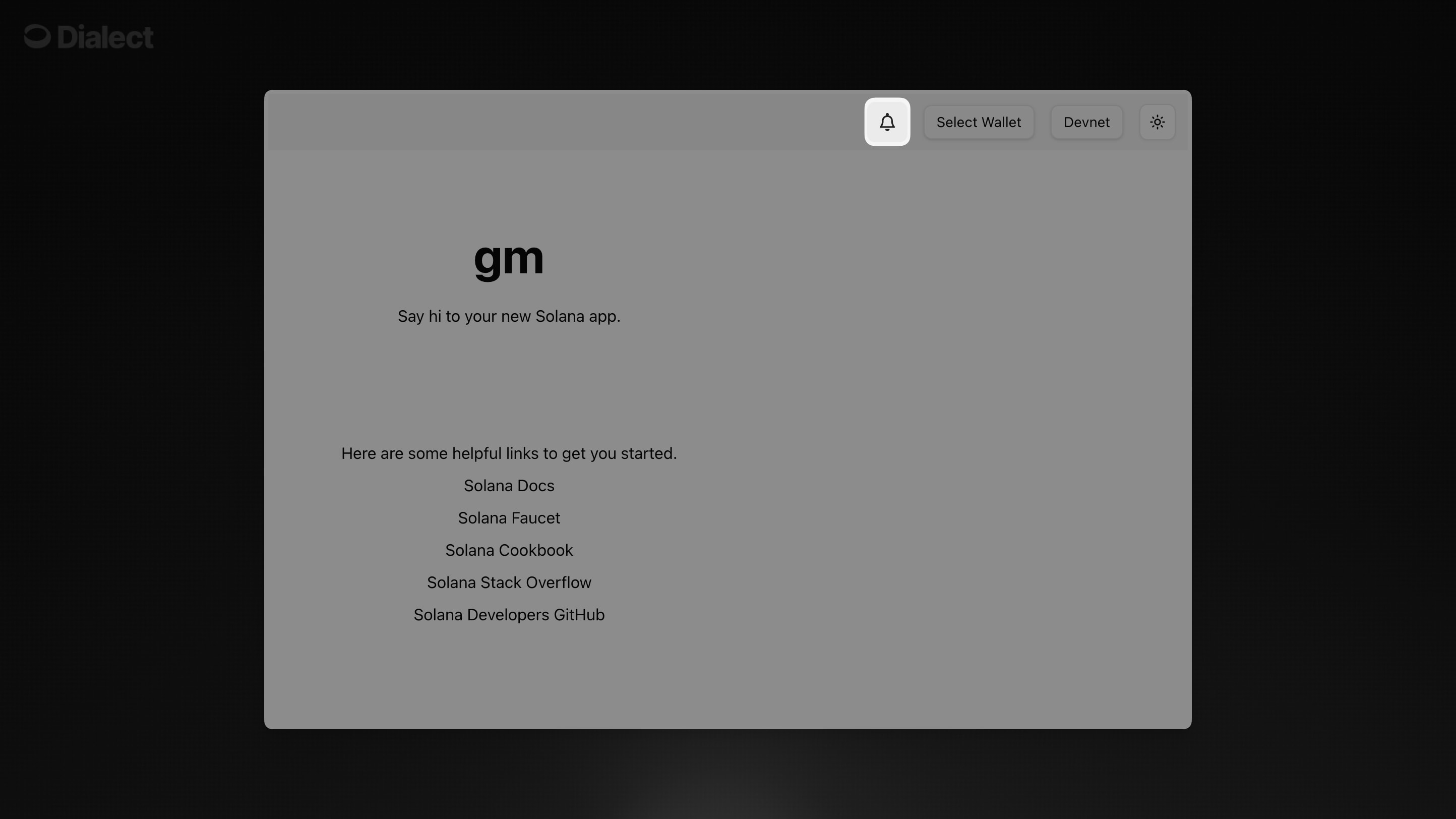
 Refresh your browser and you should see the notification bell next to your wallet button and cluster selector in the top navigation.
Refresh your browser and you should see the notification bell next to your wallet button and cluster selector in the top navigation.
Step 4: User Subscribes to Notifications (2 minutes)
In the next step, your users need to opt-in into notifications:Subscribe Process
- Connect Wallet: User connects their wallet to your app
- Click Bell: User clicks the notification bell
- Set Up Notifications: Click “Set up notifications”
- Enable Notifications: Make sure the toggle is “ON” (very important!)
- Choose Additional Channels:
- 📧 Email: User can optionally add their email
- 📱 Telegram: User can optionally add their Telegram handle
Step 5: Send Your First Notification (3 minutes)
Now send a notification using the dashboard:Using the Dashboard
- Go back to: https://dashboard.dialect.to
- Click: “Compose” tab
- You’ll see: “1 subscriber” (the user who just signed up)
- Write your message:
- Title: ”🎉 Welcome to My App!”
- Body: “This is your first notification from [Your App Name]”
- Click: “Send”
Verify It Works
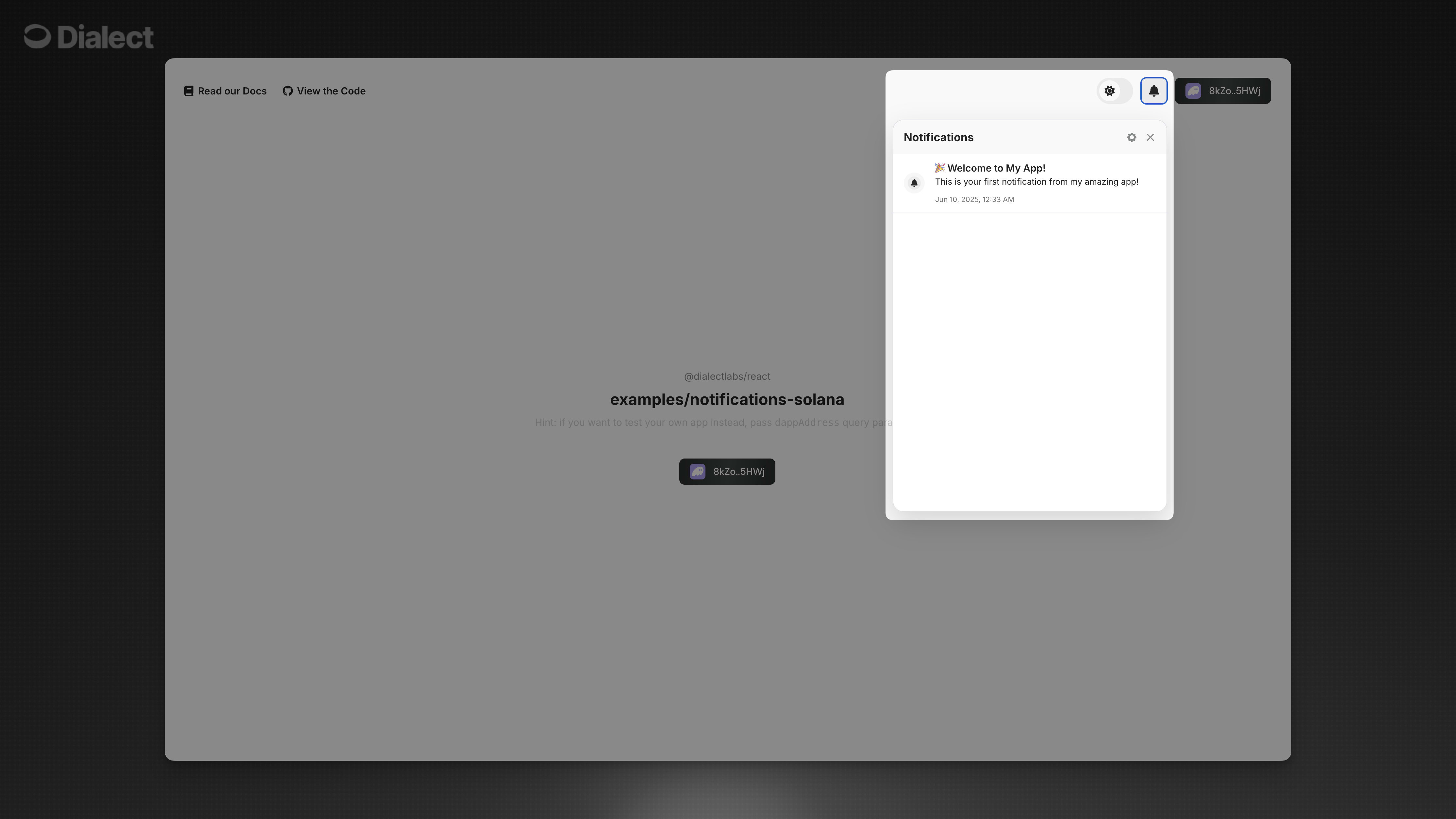
 Go back to your app or our Alerts Example App and:
Go back to your app or our Alerts Example App and:
- The notification bell should show a green dot (unread notification)
- Click the bell to see your message: “Welcome to My App!”
- The message shows “This is your first notification…”
Troubleshooting
❌ “No subscribers found”
- Make sure the user clicked the bell and enabled notifications
- Very important: Check that the toggle is “ON” in the notification settings (sometimes it defaults to “OFF”)
❌ “Component not rendering”
- Ensure you imported the CSS:
import "@dialectlabs/react-ui/index.css" - Check that your app address is correct
- Verify wallet connection is working
❌ “User not receiving notifications”
- User must connect wallet and enable notifications first
- Check dashboard analytics to see delivery status
- Verify the target wallet address is correct
Customization
Want to customize the look and feel of your notification bell? Check out our Event Detection and Monitoring guide where you can see how companies like Tensor have customized the notification widget to match their brand. You’ll find detailed styling options including:- Custom colors and themes
- Component styling with CSS
- Complete customization examples
Learn More
- Sending Guide - Send alerts to your users either programmatic or by using or no-code Dashboard
- Universal Inbox Guide - Integrate an Inbox using APIs or advanced UI components
- Event Detection and Monitoring: Use events to send notifications to your users
- API Guide - Get an overview of available API endpoints

