Scaffolds
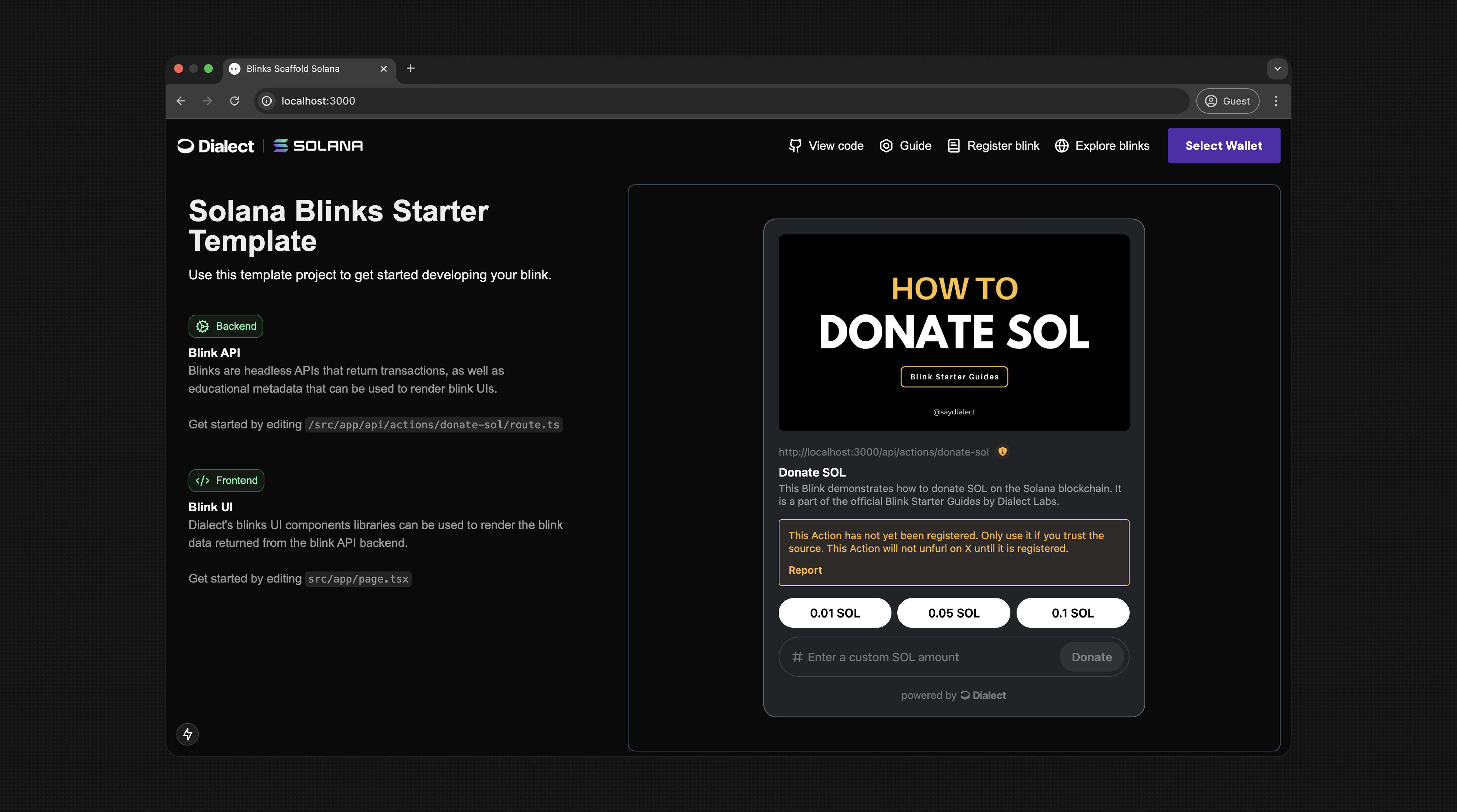
 The recommended way to create this fallback website is by using our scaffolds. These are ready-to-go
The recommended way to create this fallback website is by using our scaffolds. These are ready-to-go NextJS projects, pre-loaded with all the required configurations and dependencies.
With scaffolds, you can skip the tedious setup and jump straight into coding.
Interstitials
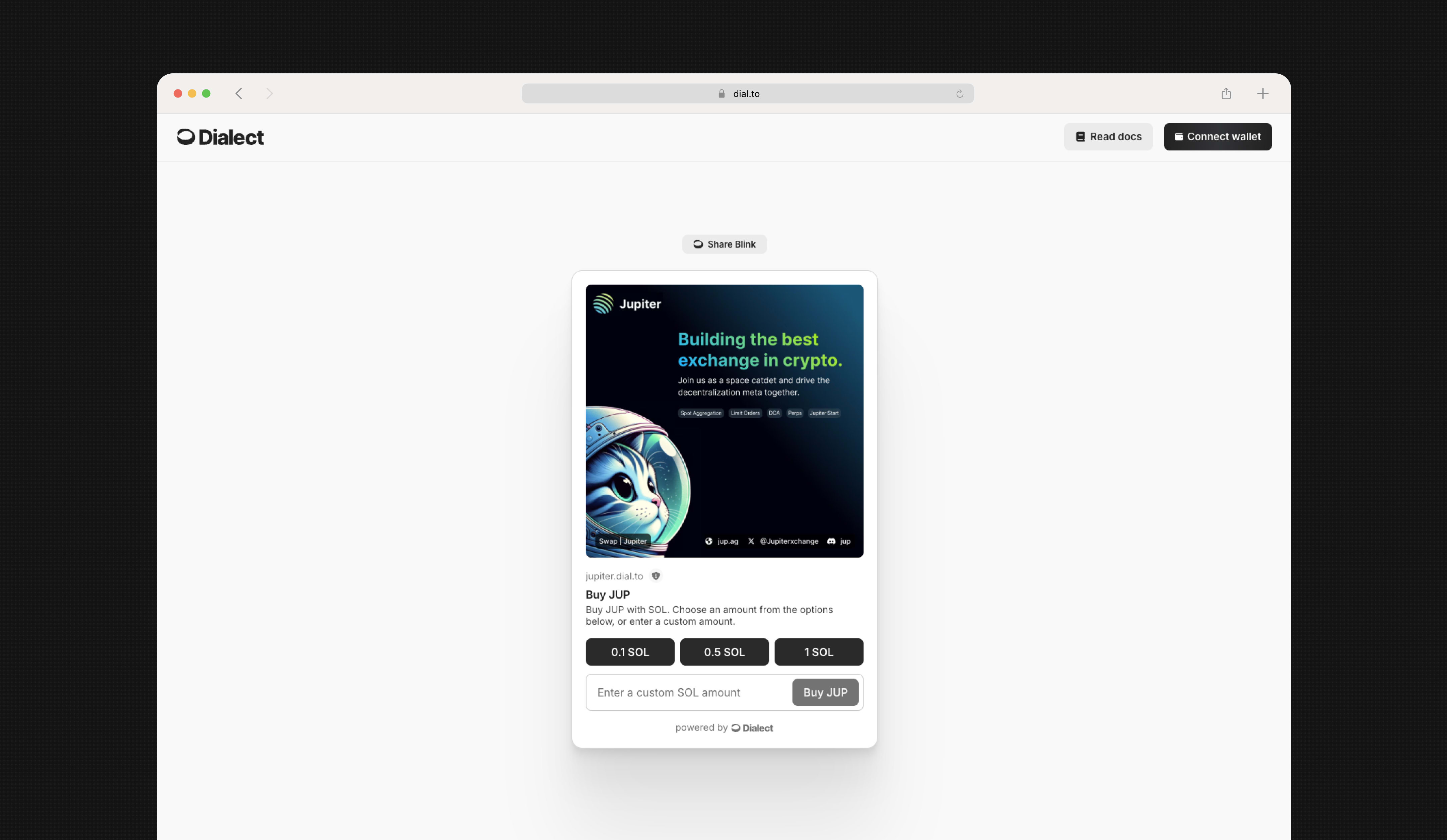
 Don’t want to build from a scaffold? You can use our dial.to website as an interstitial instead. This approach provides the same core functionality (displaying your blink reliably) but with trade-offs: You can’t set custom fallback images for social previews, and the URL gets lengthy.
To implement it, prepend the interstitial link to your blink endpoint like this:
Don’t want to build from a scaffold? You can use our dial.to website as an interstitial instead. This approach provides the same core functionality (displaying your blink reliably) but with trade-offs: You can’t set custom fallback images for social previews, and the URL gets lengthy.
To implement it, prepend the interstitial link to your blink endpoint like this:
solana-action: parameter to avoid breakage. You can test this by pasting the full URL into a browser to confirm it resolves correctly.
Comparison
Not sure which approach is right for your project? Use this comparison to help guide your decision:| Feature | Scaffolds | Interstitials |
|---|---|---|
| Setup Required | ✅ Minimal setup needed | ✅ No setup required |
| Hosting | ⚠️ Requires own hosting (vercel for free options) | ✅ No hosting needed |
| URL Length | ✅ Shorter URLs | ⚠️ Longer URLs |
| Customization | ✅ Full control over customization (e.g. fallback images) | ⚠️ No custom image control |
| Development Experience | ✅ Tailored development experience | ⚠️ Less branding flexibility |

